Leigha Reid 💜💙
@leighajarett
Product @FlutterFlow, prev @FlutterDev at @Google (she/her, opinions are my own)
ID: 606590057
https://medium.com/@leighajarett 12-06-2012 19:54:07
2,2K Tweet
7,7K Followers
424 Following

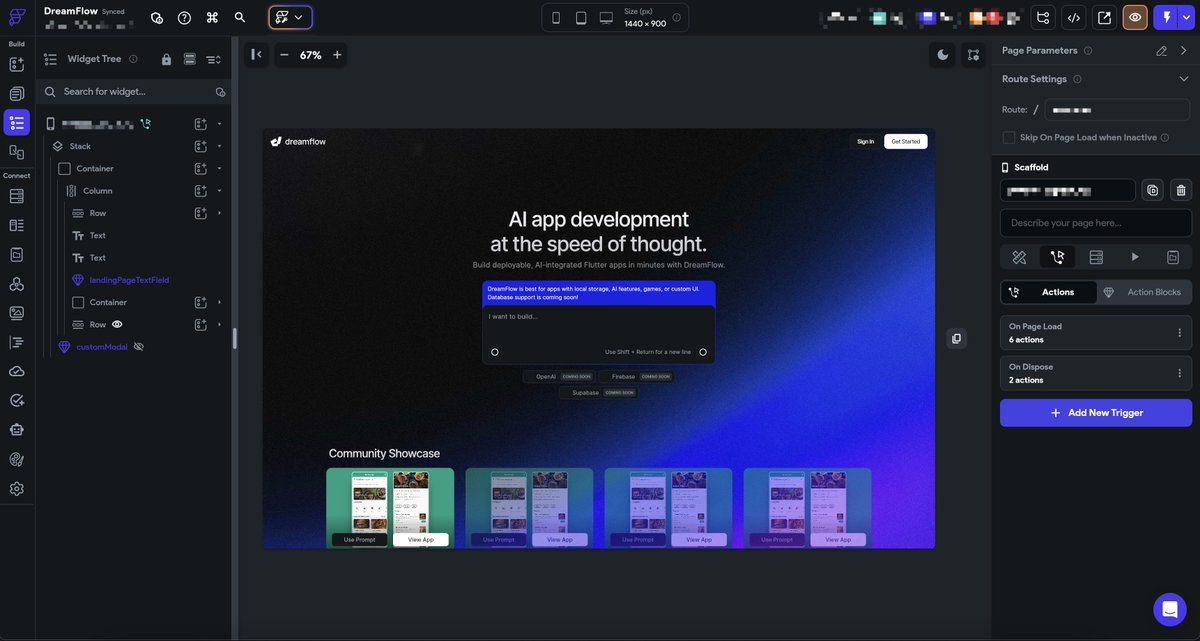
Wow Will Hobick FlutterFlow DreamFlow #DreamFlow is pretty darned amazing. I took the prompt of one of our client apps MotoPal and it did a pretty bang up job of creating the app! It is an order of magnitude from your previous AI efforts... and still just the beginning.

Cool case! Kudos to FlutterFlow for helping mode developers ship faster! adapty.io/case-studies/g…




Can’t express how excited I am to be joining FlutterFlow 🍾🎉 First day was smoooooooth 👌









Mike Diarmid just joined FlutterFlow. If you know, you know. Let’s go. 🚀

Finally got this on the FlutterFlow marketplace! marketplace.flutterflow.io/item/0YOpSEmI8…


Announcing the Appwrite authentication kit library for FlutterFlow 🔥 So, now you don’t have to build authentication from scratch for your FlutterFlow apps. Instead, you can simply use the kit to implement secure user authentication with just a few clicks! Check out the


Life’s looking a bit different these days. After a tough few months, I’ve been enjoying taking a step back from work and getting lots of baby snuggles 💕 But it’s still exciting to check in and see all the awesome stuff the FlutterFlow team is working on! 👀