Addy Osmani
@addyosmani
Engineering leader, @GoogleChrome • Author • Great user & developer experiences • @ChromiumDev @ChromeDevTools • @GoogleDeepMind • AI, DX, UX
ID: 35432643
https://addyosmani.com 26-04-2009 08:40:11
27,27K Tweet
349,349K Followers
2,2K Following



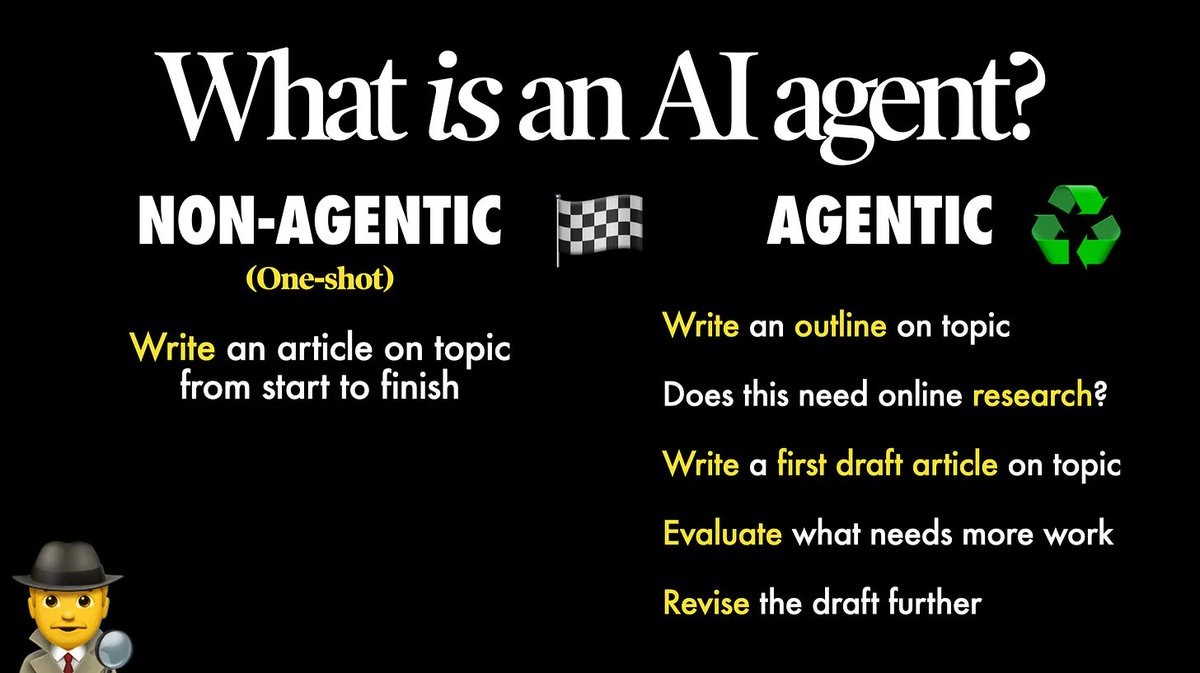
Is your feed overflowing with talk of AI agents, and now you're afraid to ask what they are or why they matter? Addy Osmani offers up another excellent piece that will give you the right info on why, what, and how ... addyo.substack.com/p/what-are-ai-…




And here is the take from Addy Osmani and myself on how we see AI changing software engineering, as a whole. Note that we think this will be "AI-assisted" software engineering (it already is!) newsletter.pragmaticengineer.com/p/how-ai-will-…






Introducing "Ask AI" across Chrome DevTools + save changes directly to your source code! #googleio



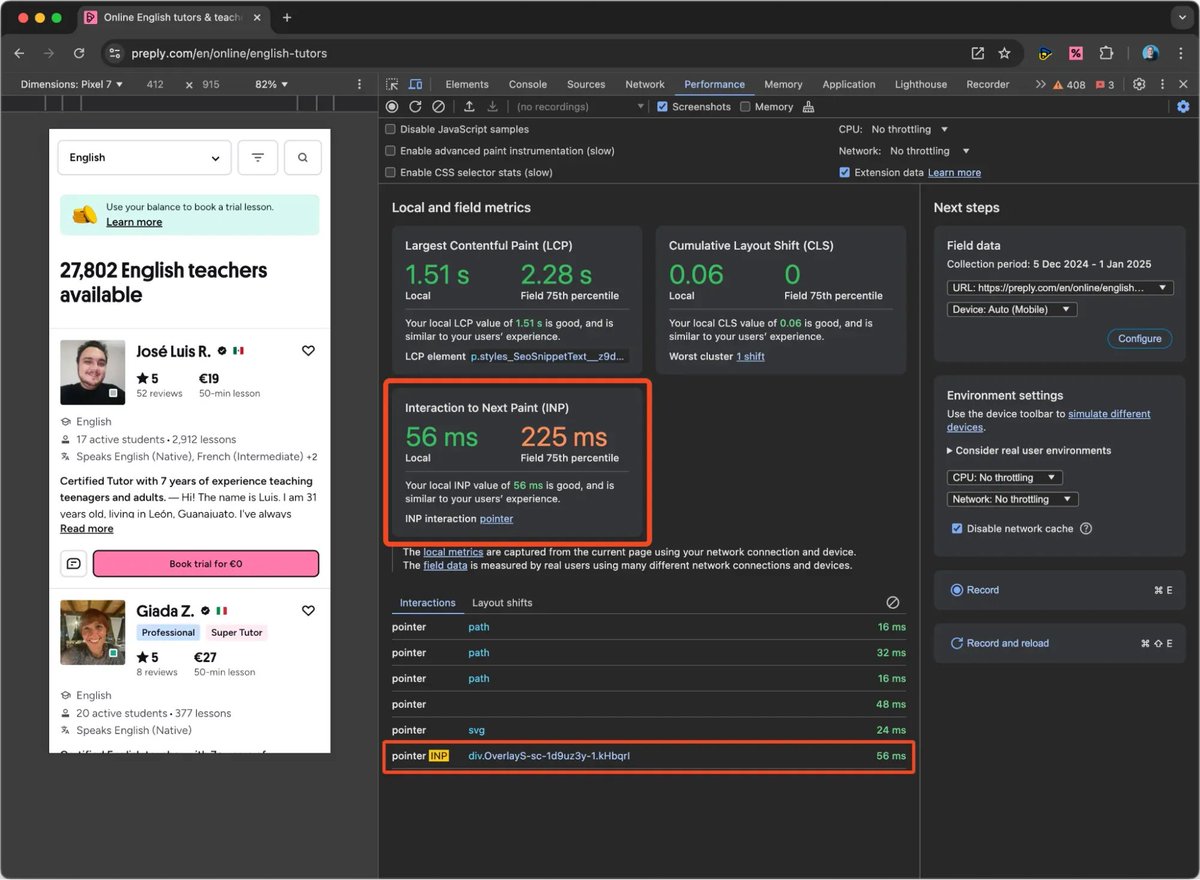
New in Chrome DevTools: Annotate performance findings with Gemini! You can now ask Gemini to explain performance traces. Specifically you can generate annotations about events in the performance trace. This is a total game-changer. Double-click an event in the Main track, then

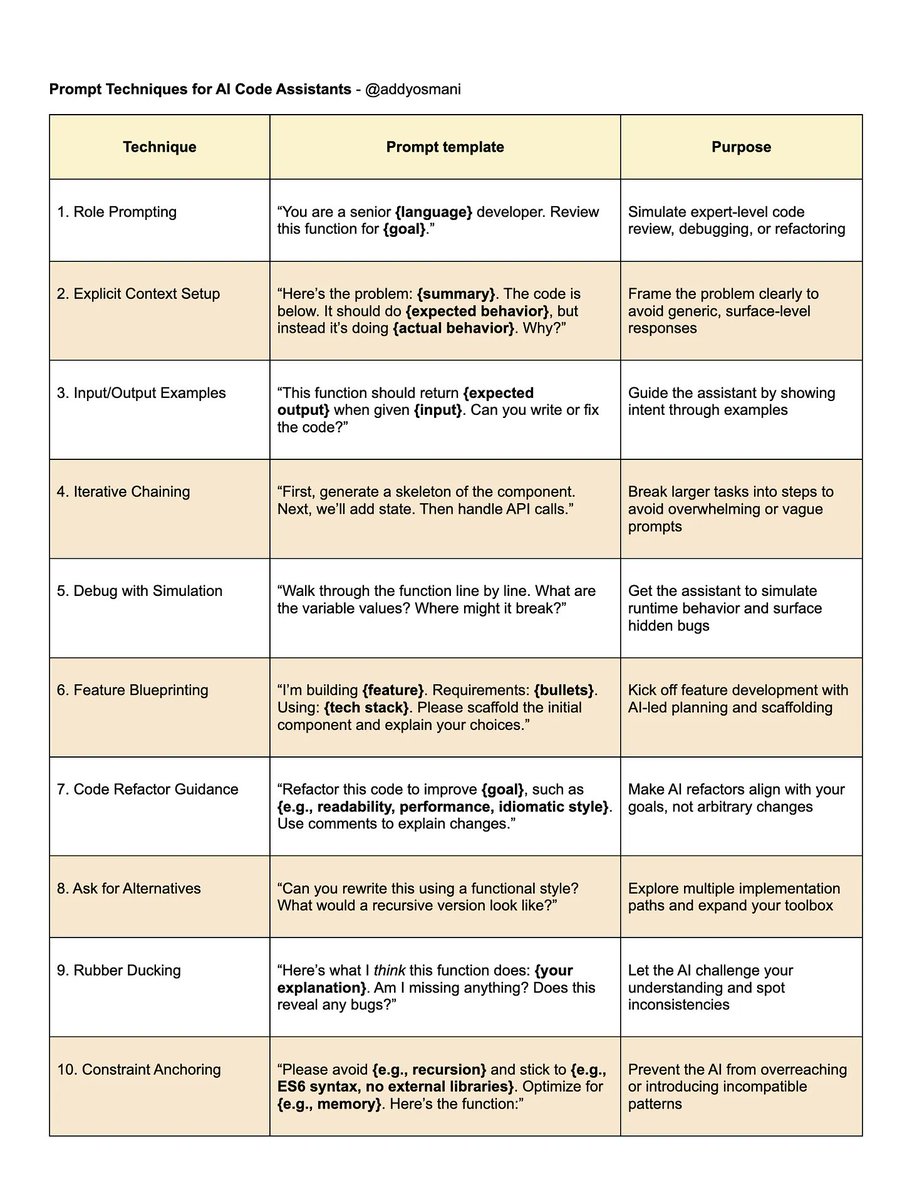
🤩 This is the best prompt engineering playbook a developer might ever read. Do prompts matter as much now that we have "thinking" models? Seems like it. Addy Osmani just published a brilliant guide that helps you get the best coding results. addyo.substack.com/p/the-prompt-e…


New in Chrome DevTools: Gemini can modify and save CSS changes directly to your source! Tired of manually copying CSS changes from DevTools back to your editor? Gemini to the rescue! You can now ask Gemini in the AI Assistance panel to: ✨ Modify and fix CSS within the Elements