Diego Toda de Oliveira
@dieg0liv
@webflow expert. Brand designer. Problem solver. @lottiefiles evangelist.
Learn my design process: patreon.com/ActionPackedDe…
ID: 1444994874160435201
https://www.diegoliv.works 04-10-2021 11:57:23
4,4K Tweet
7,7K Followers
108 Following




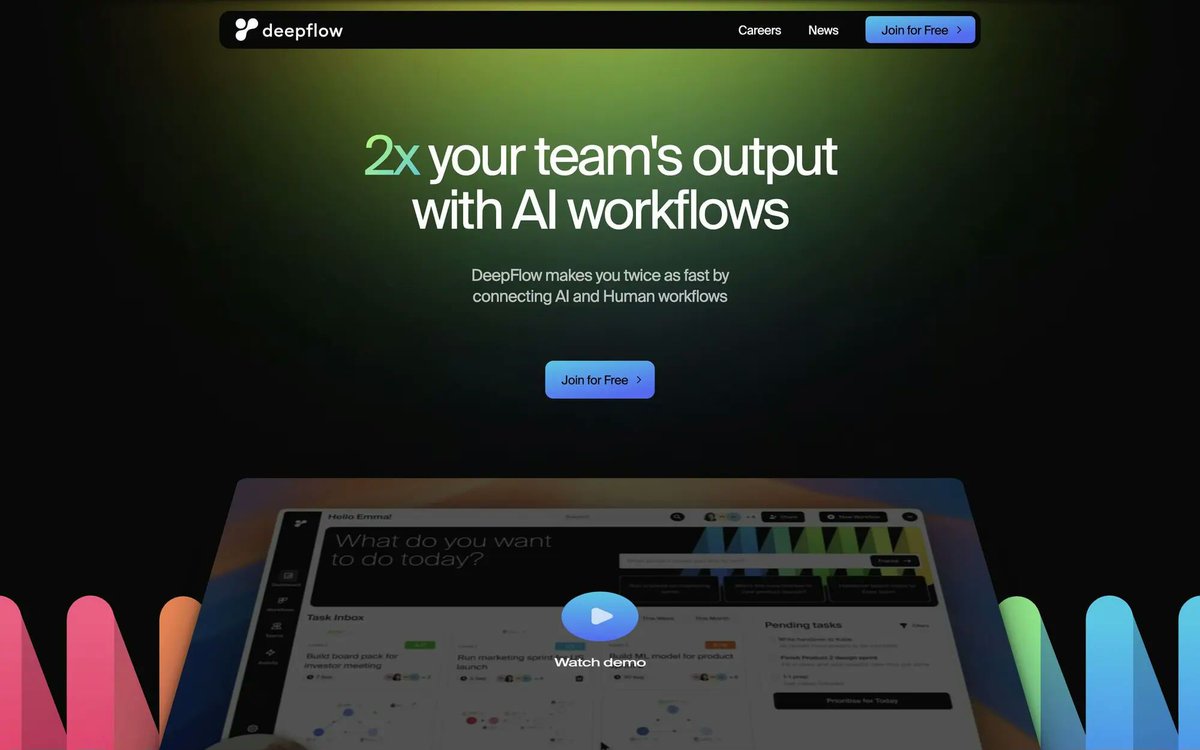
New Website in Inspo → DeepFlow nocodesupply.co/item/deepflow Created by Diego Toda de Oliveira





New Webflow project launch: cleanspaceus.com CleanSpace is specialized in building modular clean, dry and cold spaces for all kinds of industries. I collaborated with Scaler Marketing | Webflow Agency | Webflow Expert to do 3D, branding, design and build for their new website. Also with lots of



If we could only use one word to describe this website, it would be clean 🫧 Created by Scaler Marketing | Webflow Agency | Webflow Expert in collaboration with Diego Toda de Oliveira using Webflow and GSAP #MadeInWebflow