
Tomasz Zawadzki
@tomekzaw_
React Native Open Source Developer @swmansion, maintainer of #Reanimated, author of #LiveMarkdown, @appjsconf 2022 speaker, @ReactNativeConn 2024 speaker
ID: 391910851
https://github.com/tomekzaw 16-10-2011 08:43:34
852 Tweet
3,3K Followers
418 Following











New week, new App.js Conf talks to catch up on! ✨ Join Krzysztof Piaskowy to learn how WebGPU powers efficient 3D graphics in React Native and makes it possible to run AI models on the GPU. 🚀 youtube.com/watch?v=QlOnC3…




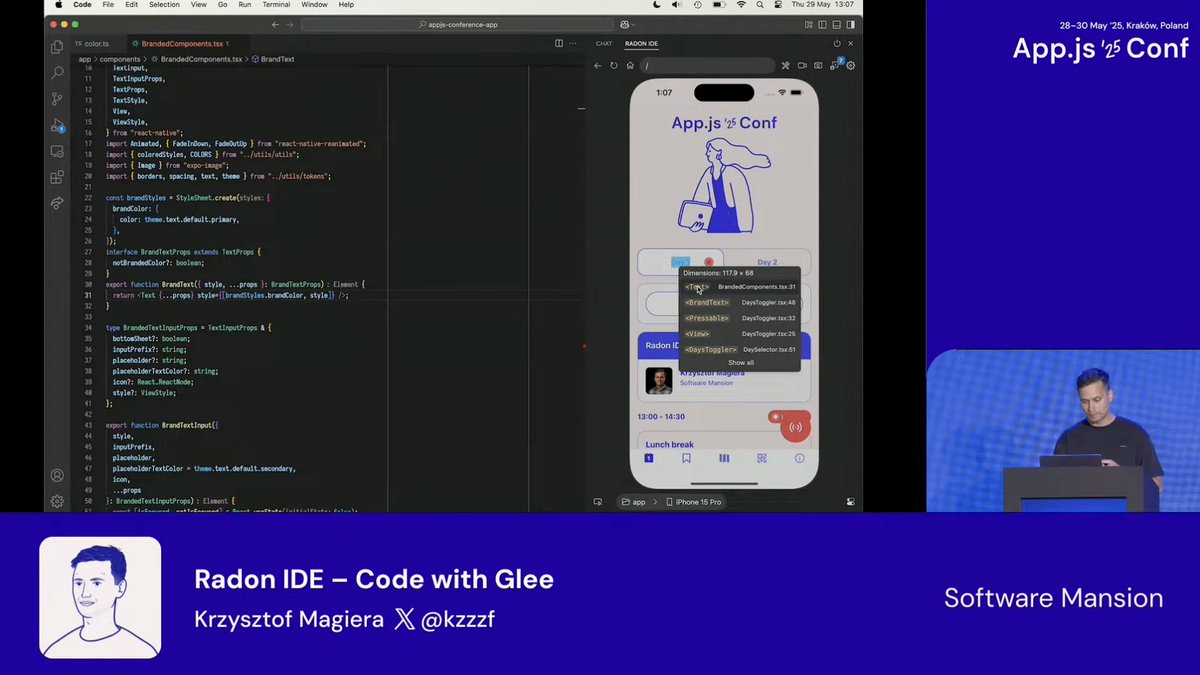
Meet Radon IDE, a promising tool for React Native development! Krzysztof Magiera presented it at App.js Conf 🗓️ 28-30 May 2025, showcasing how it streamlines coding and debugging for a smoother experience. #RadonIDE #ReactNative



This Week In React 239 - Featuring Krzysztof Piaskowy and Tomasz Zawadzki 🤝 Read and subscribe: thisweekinreact.com/newsletter/239 ⚛️ - ViewTransition - Suspense - TanStack - Zero - use-mcp - Compiler - Intl-T 📱 - RN 0.80 - Stable APIs - iOS prebuild - shadcn + Expo - InstantDB - Granite



Announcing our second speaker for this months RNL 🗣️ Filip Kamiński will be presenting "cracking the code of hot reloading"! 🔥 Get your FREE tickets which are almost sold out: guild.host/events/react-n…





